
Using DataWeave Expressions and Transformations in Anypoint Code Builder
DataWeave is the MuleSoft programming language for data transformation and for defining expressions. Use DataWeave to process Mule event data, such as payload, attributes, and vars, in connector operations and other components. Develop DataWeave expressions and transformations in your Mule applications using the Expression Field, Expression Builder, or Transformation Builder, or by editing the configuration XML. Generate DataWeave transformations with AI help by providing input and output sample data, metadata, or both.

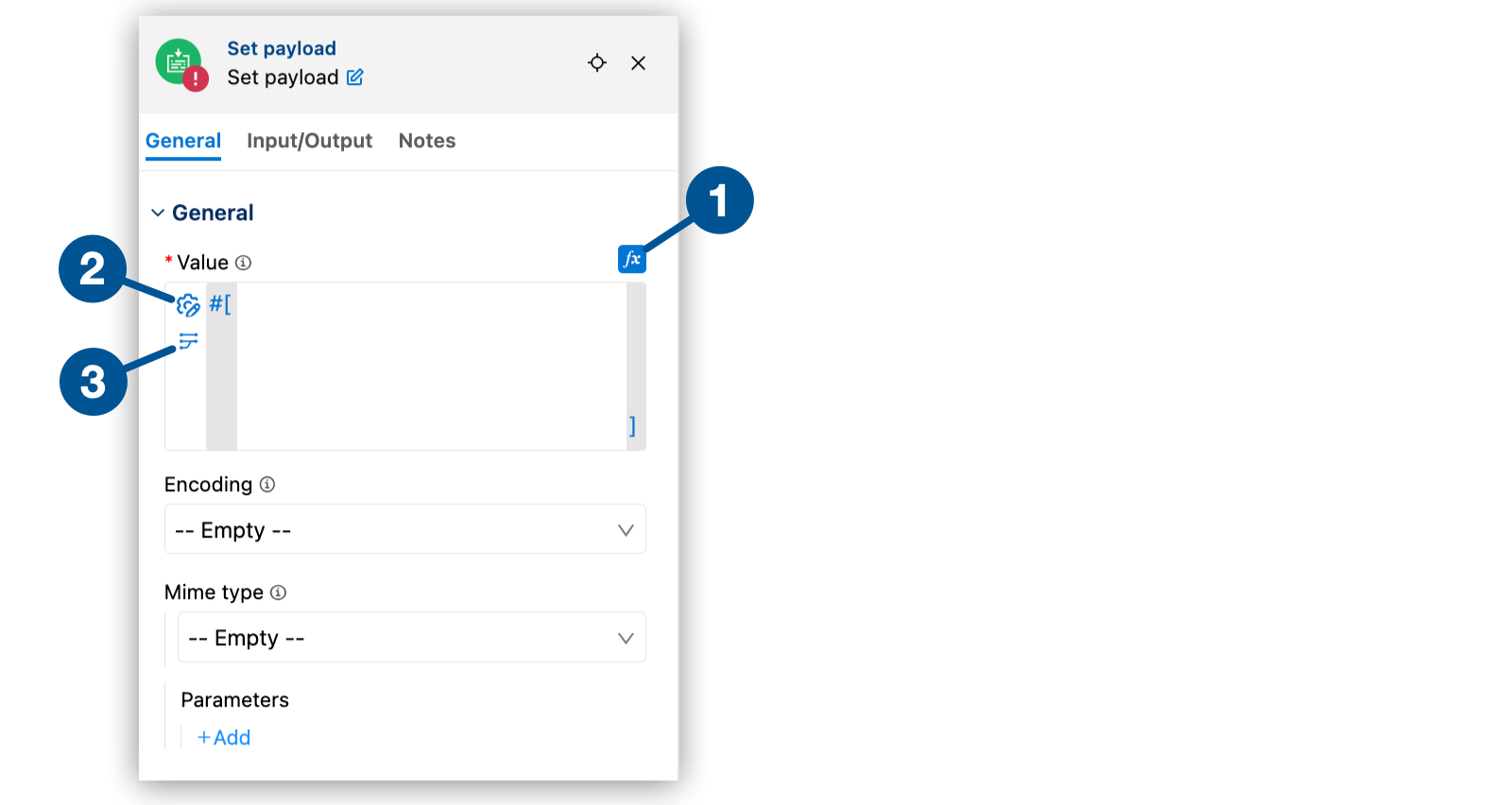
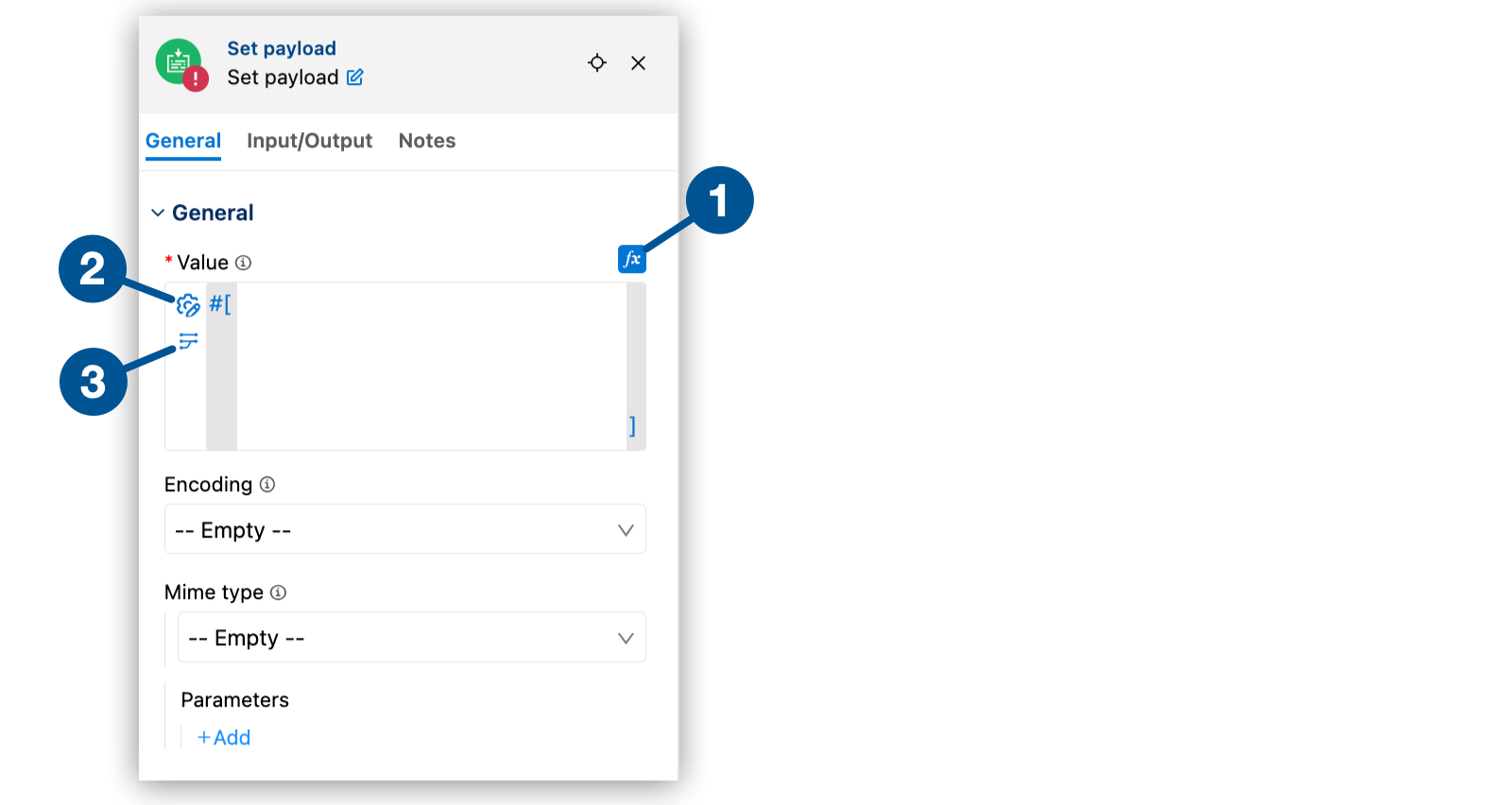
| 1 | Expression Field: Enters a DataWeave expression or script in a component configuration panel. |
| 2 | Expression Builder: Creates and manages expressions within your Mule applications. |
| 3 | Transformation Builder: Creates DataWeave transformations in your Mule applications in a visual interface assisted by AI. |
Implementations and integrations in Anypoint Code Builder create Mule apps that run on an instance of the Mule runtime engine.
Anypoint Code Builder integrates DataWeave expressions and transformations into the Mule app development process and supports these features:
-
Hierarchical mapping
-
Object-to-object and array-to-array transformations
-
Concatenation of strings, numbers, and booleans
-
Type conversions
Anypoint Code Builder supports these transform mapping use cases:
-
ObjecttoObject -
PrimitivetoPrimitive -
ObjecttoPrimitive -
PrimitivetoObject -
ObjecttoArray -
ArraytoObject -
Type conversion
ObjecttoObject -
Concatenation of simple fields
-
ArraytoArray(same level)
Before You Begin
-
Understand the functions, operators, variables, and selectors of DataWeave expressions.
For more information, see DataWeave Reference.
-
Review the built-in documentation for functions the IDE provides. For example, see List DataWeave Functions and Get Documentation.
-
Predefined Mule event variables such as
payload,attributes,vars. -
DataWeave selectors for capturing the values of fields within the payload, an attribute, or a variable within the Mule event.
For more resources, see DataWeave Overview.
-
-
Make sure you have these permissions to use the Anypoint Code Builder AI feature:
-
Anypoint Code Builder Developer
-
Mule Developer Generative AI User
-
-
Enable Einstein in Access Management. For more information, see Enabling Einstein for Anypoint Platform.
-
AI-assisted features support multiple languages.
-
If you have issues with the AI-assisted transformations, see Troubleshoot AI-Assisted Transformations.
Open the Expression Field
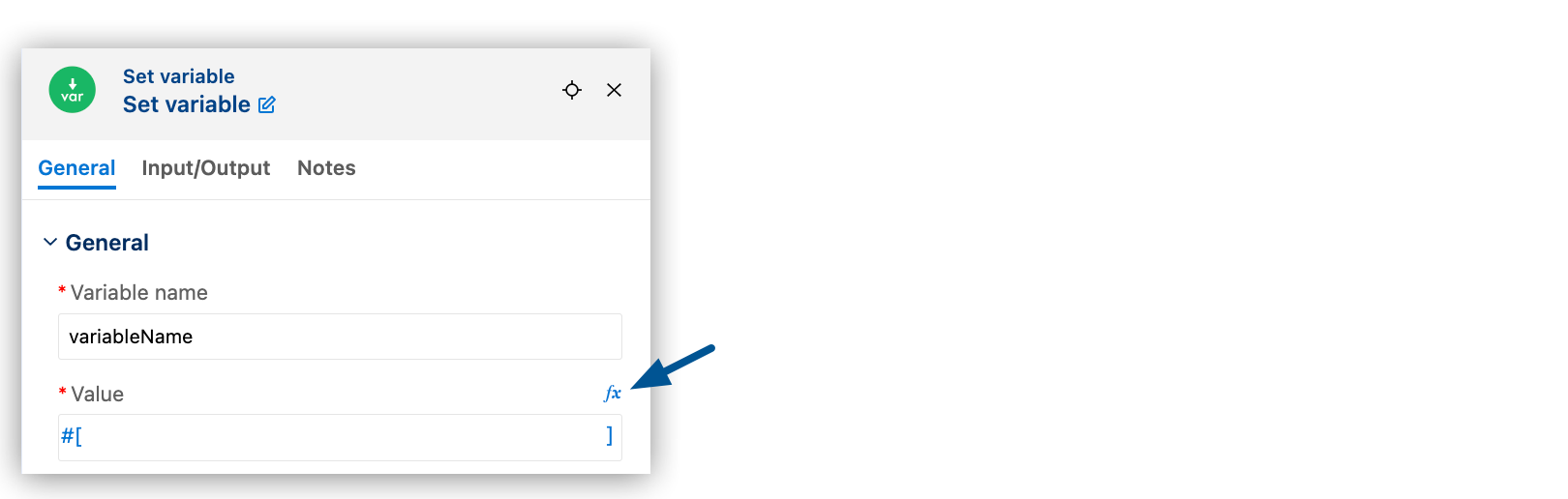
Most connector operations and components provide at least one field that accepts DataWeave expressions and scripts. In the configuration panel for a component, the fx button indicates that the field accepts an expression. In the XML, these fields have the #[] markup. Expression fields accept DataWeave expressions, including DataWeave functions and Mule event data, such as payload, attributes, and vars.
To open a component expression field (fx):
-
Open a component that accepts expressions from the canvas in your implementation or integration project.
-
Click fx to change the field from a string field to an expression field.

The markup
#[]in the fx field also appears in the XML to indicate that the field is for an expression.<set-variable variableName="variableName" value="#[]" doc:name="Set variable" doc:id="ndpiap" /> -
Click Expression Builder to configure the component.

Use the Data, Functions, and Preview tabs to ease configuration of expressions in your components. Preview the expression output without running your Mule app with data from external sources:
Open Expression Builder
Expression Builder simplifies the process of creating and managing expressions within your Mule applications. The builder provides a visual interface to create DataWeave expressions and transformations.
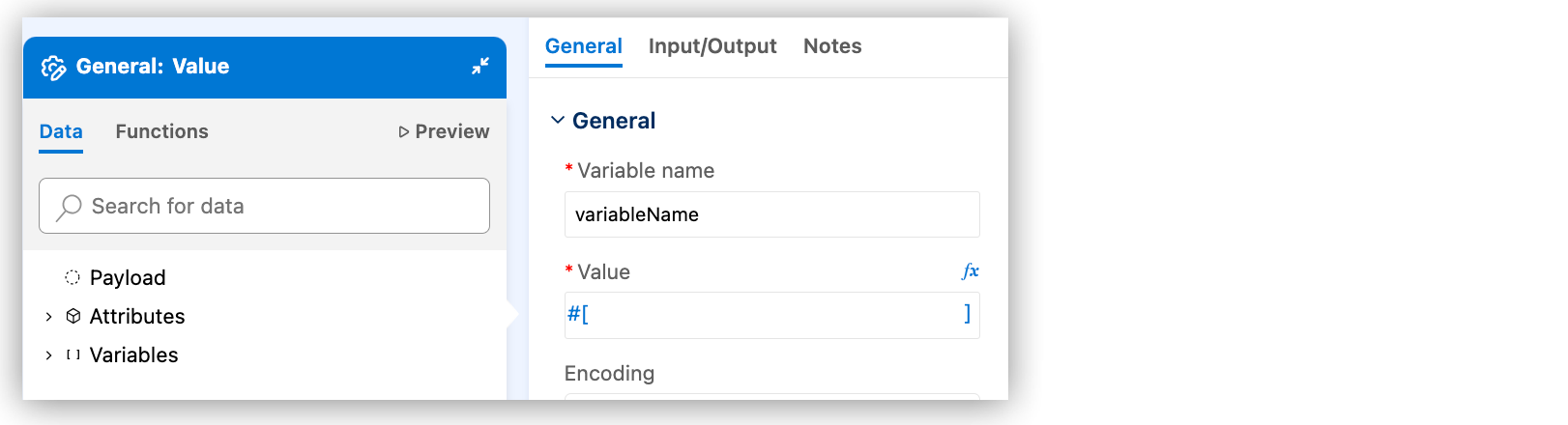
Check the Data Structure
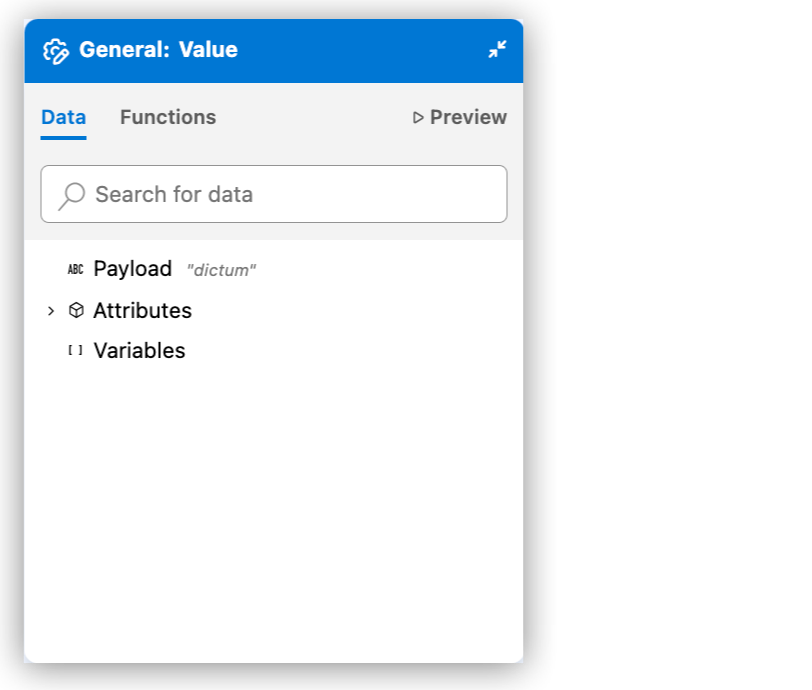
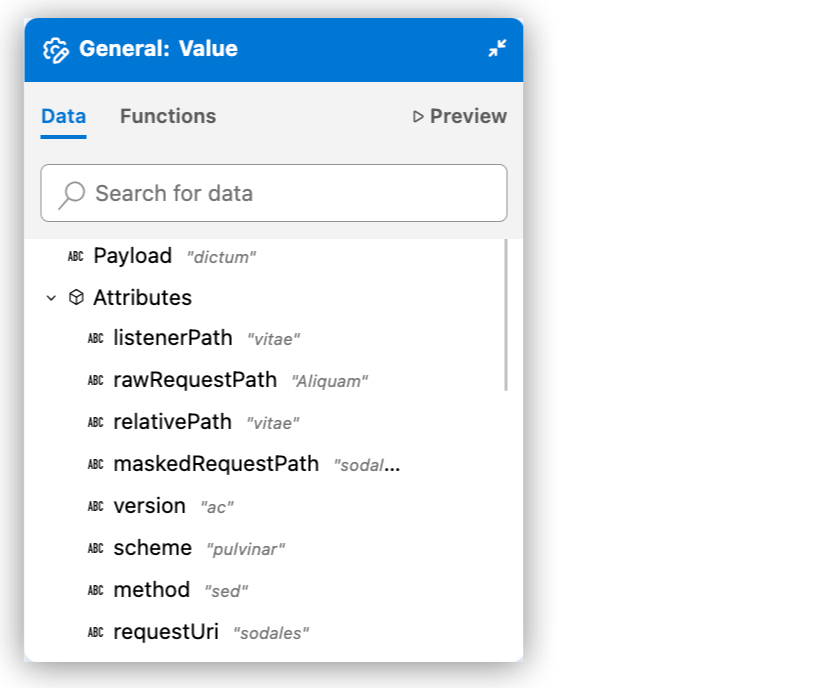
To review the data structure of the Mule event, including the payload, attributes, and Mule variables, use the Data tab. The tab includes any sample data and is part of Expression Builder for a component fx field. For example:
| Data tab (with automatically generated data) | Data tab (expanded) |
|---|---|
|
|
Automatically generated strings are displayed as mock values and are used to generate output for previews, such as in the Preview tab. The attribute metadata keys in the example come from the configuration of an HTTP Listener component in the flow.
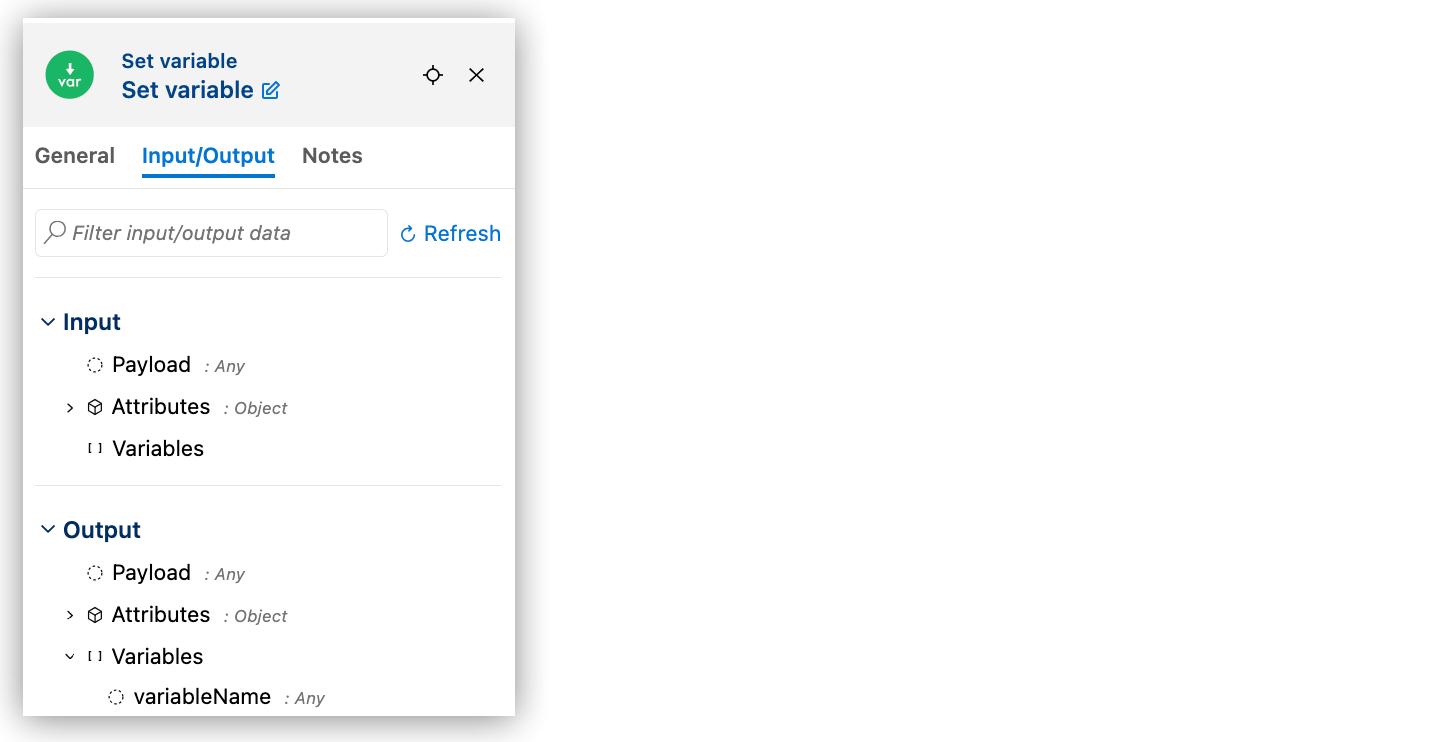
The Input/Output tab shows the structure of data entering (Input) and exiting (Output) components. For example:

List DataWeave Functions and Get Documentation
To get a list of available functions from a component Functions tab, the fx field, or the auto complete menu in the XML editor:
-
Open a component that has the fx expression field.
For guidance, see Open the Expression Field.
-
List available functions:
-
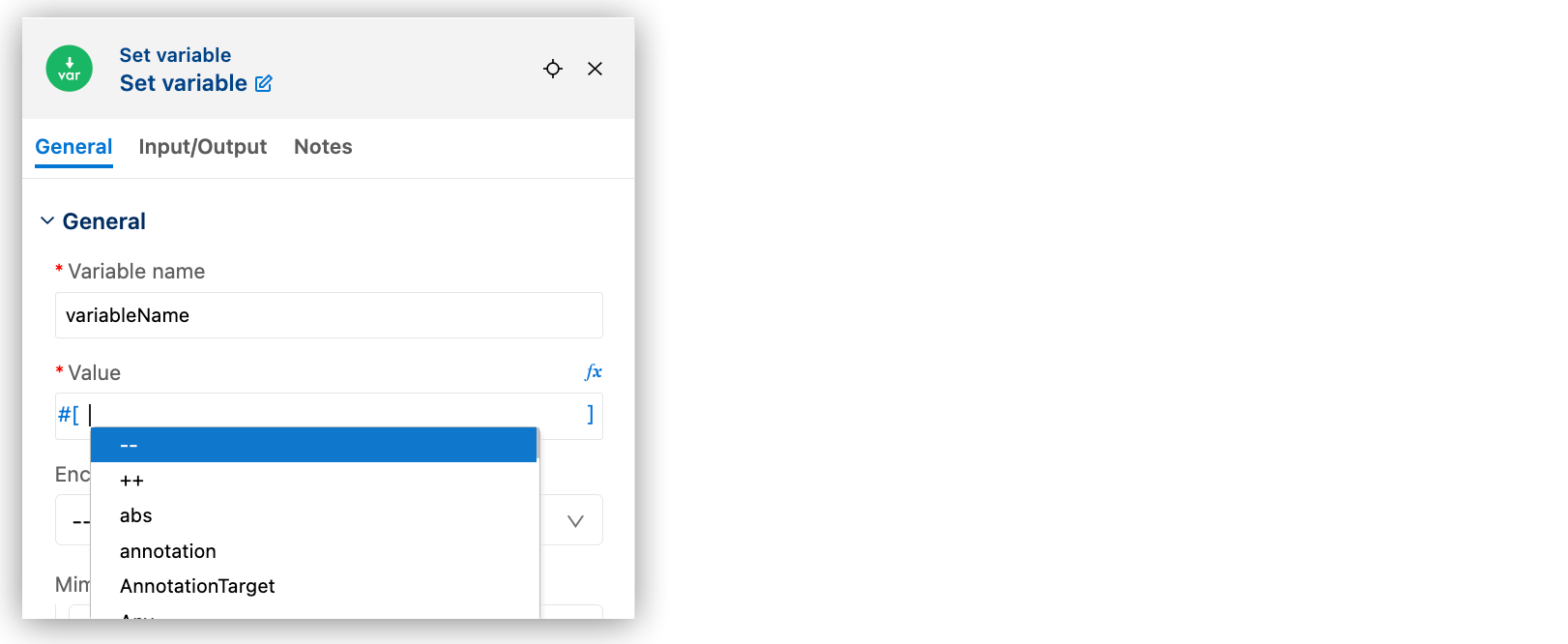
To show a list of DataWeave functions from the Core module from an empty fx field, press Ctrl+Space in an empty fx field. For example:

-
To show functions from all DataWeave modules, such as
String,Array, andCoremodules:-
Click the fx field to open Expression Builder.
-
Click the Functions tab.
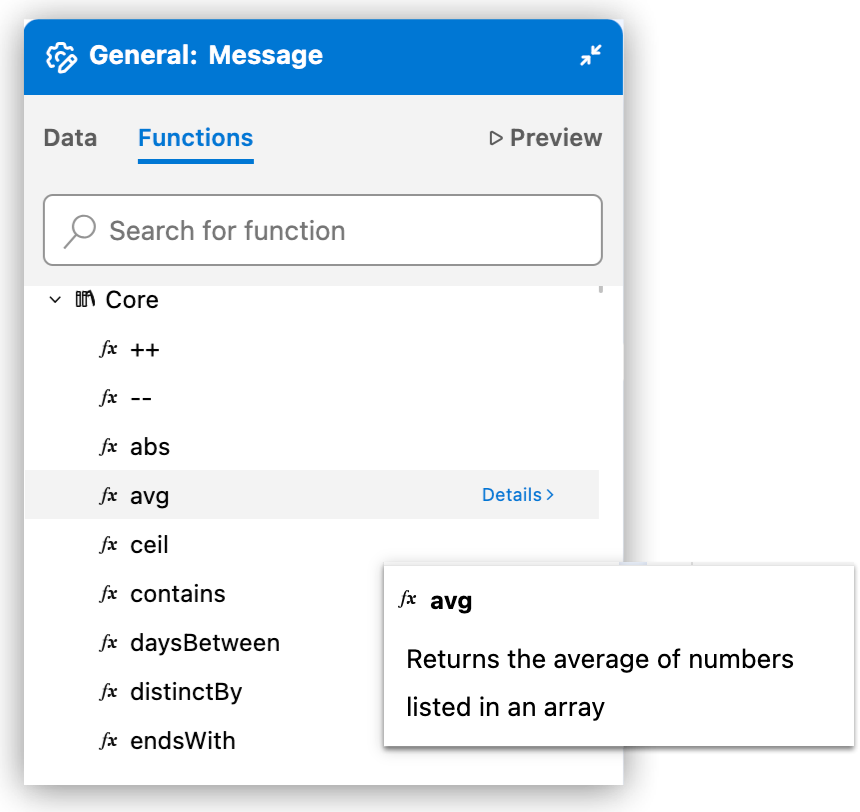
DataWeave Functions Function Reference Hover over a function to get a short description:

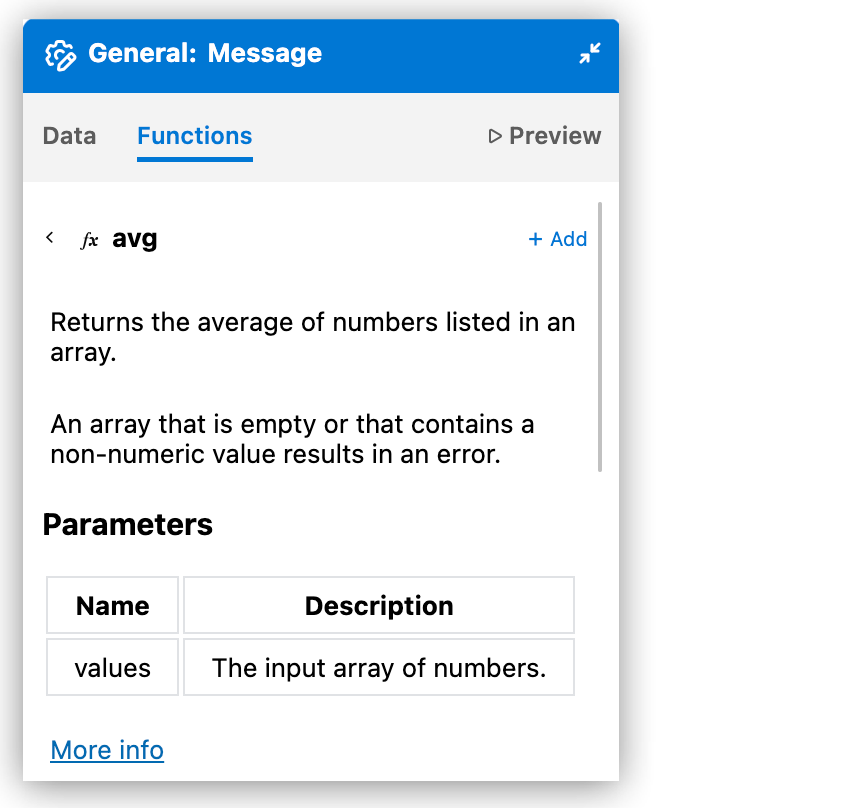
Click Details to get complete documentation:

-
-
Preview Output of DataWeave Expressions
Preview output of DataWeave expressions from the canvas or from the XML editor. The preview feature acts on sample data that you provide from the configuration XML for the payload (payload) or Mule variables (for example, vars.somevar) in your fx (expression) field.
To provide your own sample data, see Provide Sample Data for a DataWeave Expression.
Preview Results in the UI
Preview auto generated sample data, or preview your own sample data. Preview the output in the Preview tab of Expression Builder for a component expression field.
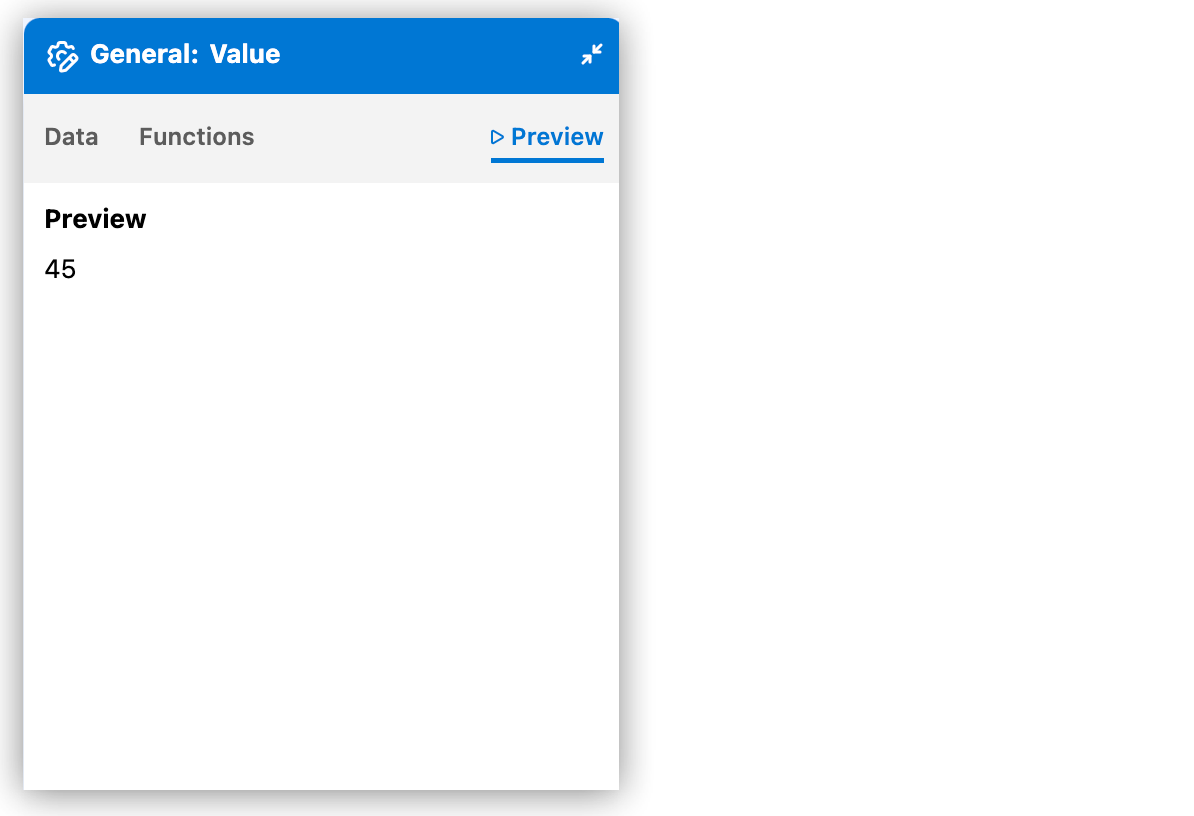
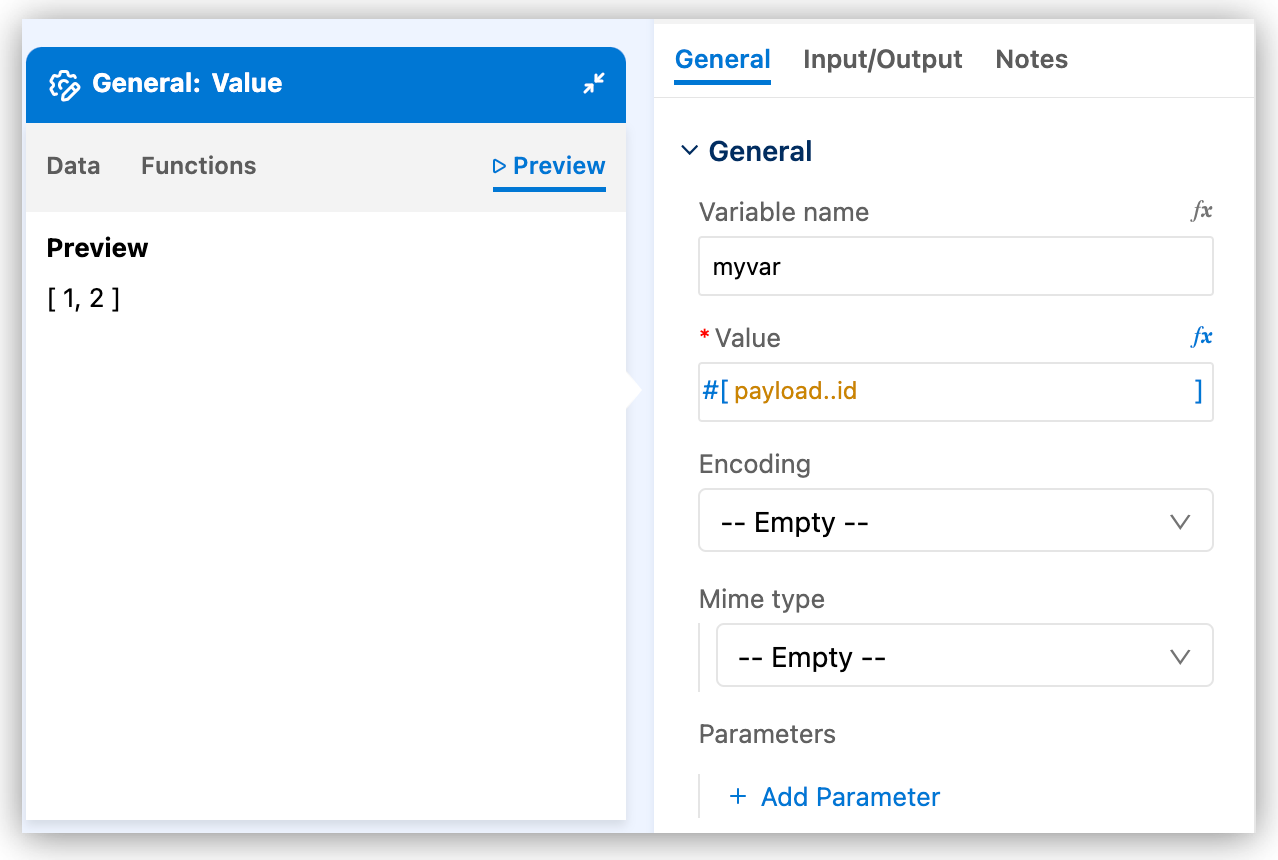
| Preview Auto Generated Sample Data | Preview Your Sample Data |
|---|---|
Output results from auto generated sample data:
|
Outputs results from an expression with user-created sample data:
|
You can apply DataWeave selectors and functions to your sample data. To create sample data that has the structure and data types you expect, see Provide Sample Data for a DataWeave Expression.
Open Transformation Builder
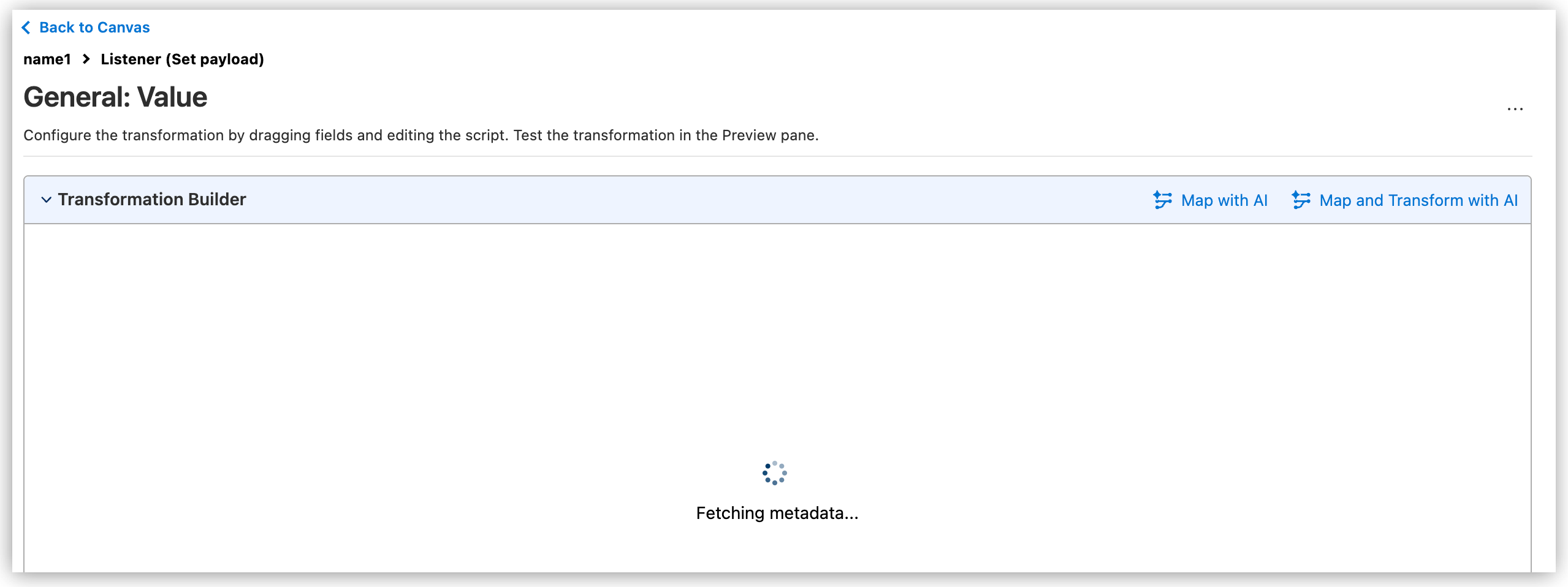
Create DataWeave transformations in your Mule applications with Transformation Builder, assisted by Einstein generative AI. Provide input and output sample metadata or data to generate DataWeave scripts.

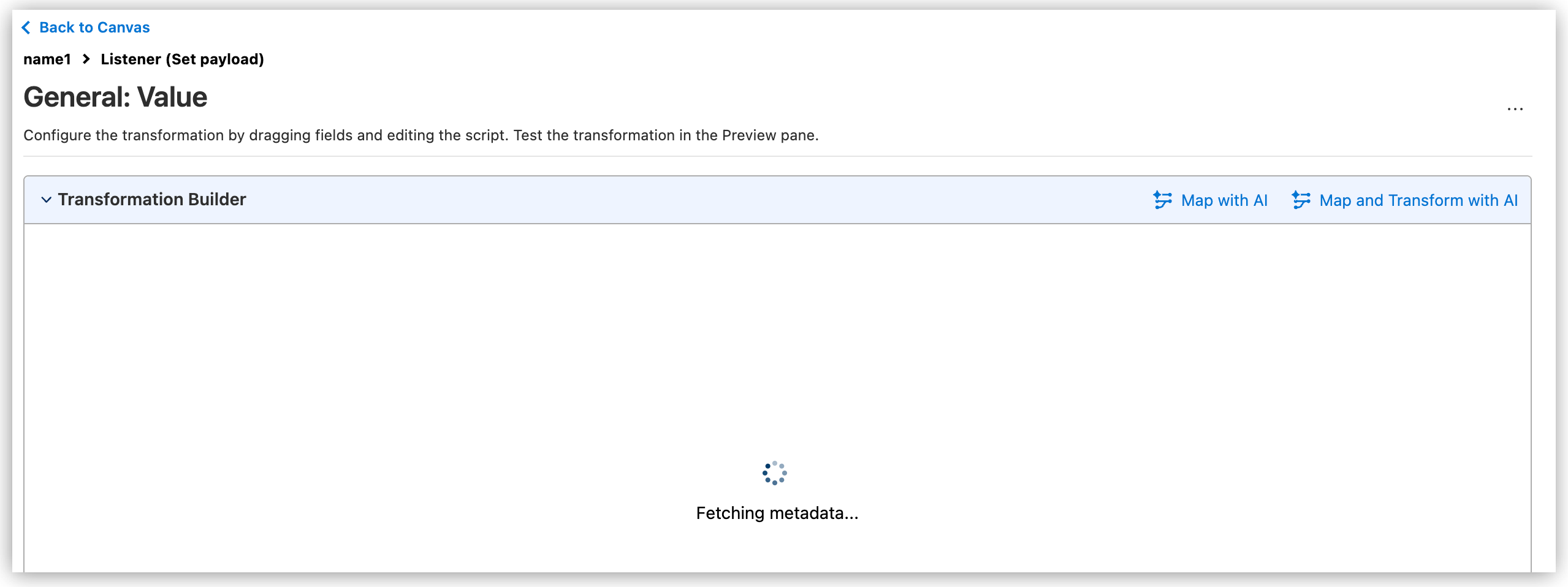
On Transformation Builder, select the option that best suits your needs:
Considerations for AI-Assisted Transformations
If using AI-assisted transformations, evaluate these considerations:
-
To generate a DataWeave script using Map and Transform with AI, provide input and output samples. While optional, providing metadata helps AI understand the data structure and improves the accuracy of the transformation.
-
Sample data provides the context to generate functions or expressions for calculations, conditions, and other operations. You can provide Web Services Description Language (WSDL) files with sample data. See Provide Sample Data for a DataWeave Expression for supported data formats (MIME types) for sample data.
-
For automatic field-to-field mapping using Map with AI, provide both input and output metadata. Map with AI works only if no DataWeave script exists in the component.
-
AI requires valid data to create the transformation script. Write it manually if needed.
-
AI chat history isn’t available in Transformation Builder.
-
Avoid using real personally identifiable information (PII) in sample data or AI inputs. Provide input and output sample data that contains only fictional or masked data.
Map with AI
The Map with AI feature automatically suggests a field-to-field mapping. This feature requires you to provide both input and output metadata for the component and triggers only when no DataWeave script is present. It performs auto-mapping based on the provided metadata.
If you don’t have access to Map with AI, you must:
-
Make sure your configuration meets the prerequisites for using AI-assisted transformations. See Before You Begin.
-
Review that the provided input and output metadata are valid.
-
Open your Mule project.
-
Select a component that has a fx field.
-
Open Transformation Builder.

The mapping starts automatically considering the sample data provided.
The mapping is applied to the XML file.
The Preview tab shows the output of the transformation.
-
After the mapping is complete, you must:
-
Click Apply Mapping to apply suggested mapping to your project.
-
Click Revise Mapping to get new suggestions from the AI.
-
-
Map and Transform with AI
Create a DataWeave transformation script assisted by AI by providing input and output sample data. You can also provide optional metadata to help define the data structure and instructions to guide the AI.
-
Open your Mule project.
-
Select a component that has a fx field.
-
Open Transformation Builder.

The mapping starts automatically considering the data provided. The mapping is applied to the XML file.
-
Click Map and Transform with AI.
-
Provide this information if needed, or modify it as needed:
-
Input sample data
-
Output sample data
-
Optional instructions to guide the AI
If modifying the input and output sample data, provide the same information to help the AI understand the intended transformation. The input data can come from payloads, attributes, or variables.
-
-
Click Transform.
Einstein AI analyzes your input and output samples, and the instructions, if any, to generate DataWeave script suggestions that aim to perform the suggested transformation.
-
Click View Suggested Scripts to insert one if appropriate, or copy the suggested script to the clipboard without losing its format.
After inserting a script, the XML file is updated, and you can regenerate the script by clicking Revise.
Troubleshoot AI-Assisted Transformations
If you have issues with the AI-assisted transformations, follow these steps:
-
Log in to Anypoint Platform and try again.
-
Ask your Anypoint Platform admin to verify that generative AI is enabled for your organization.
-
If you’re logged in to Anypoint Platform, and your organization has access to Einstein generative AI, accept the terms and conditions for using Einstein generative AI.
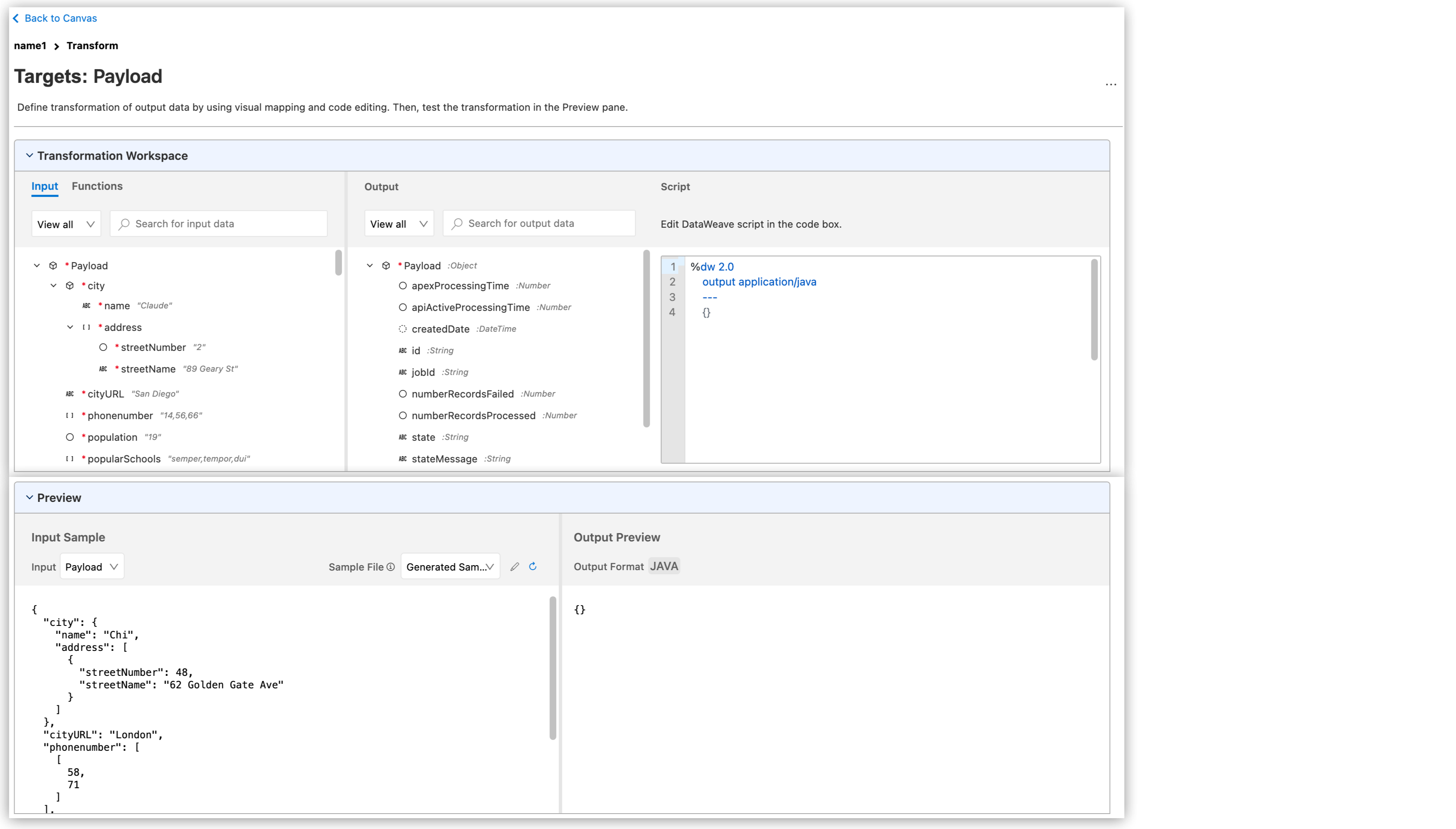
Manually Adding Data Sources and Targets
You can manually add data sources and targets to your transformation script.
-
In the Transformation Workspace section, drag the source field from the input payload to the target field to map the source data to the target data.
The mapped fields show a green dot and are highlighted to indicate that the mapping is successful. The Script section updates with the new mapping, and the Output Preview section displays the output of the transformation.
If needed, map multiple source field to a target field, and then the Transform Builder concatenates them.
-
Click More Actions to refresh metadata or remove all mappings.
-
Verify the input sample generated from the field mapping.
You can select the generated sample or provide your own sample data.
Provide Sample Data for a DataWeave Expression
Test and preview DataWeave expressions locally in Anypoint Code Builder. Add sample data for Mule variables such as payload in fx fields to preview outputs without running your application. For AI-assisted transformations, providing sample input and output data helps AI understand the intended transformation and generate the correct DataWeave scripts.
You can create sample data in these formats:
-
JSON
-
XML
-
CSV
-
Java
-
Text
-
YAML
-
Avro
-
Excel
-
NDJSON
-
URL Encoded
-
Protobuf
-
Multipart
|
To create sample data for a Mule variable:
-
Open your project.
-
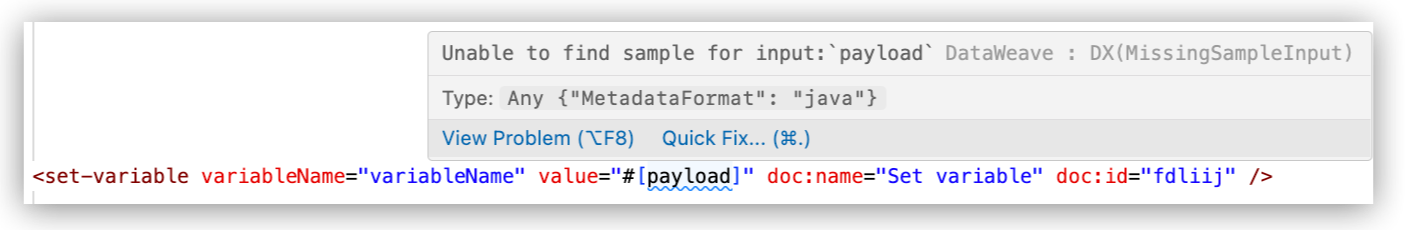
In the XML editor, hover over the Mule event variable (such as
payload), for example:
-
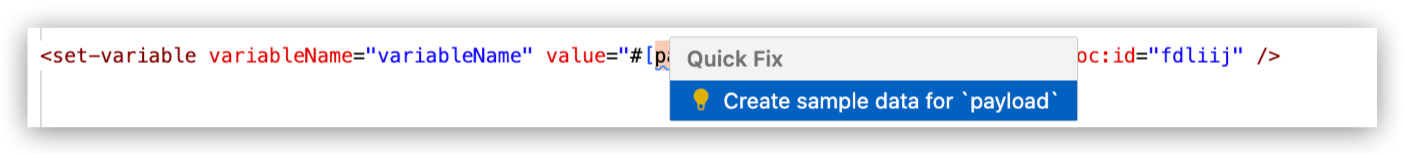
Click Quick Fix to open the Quick Fix menu.
-
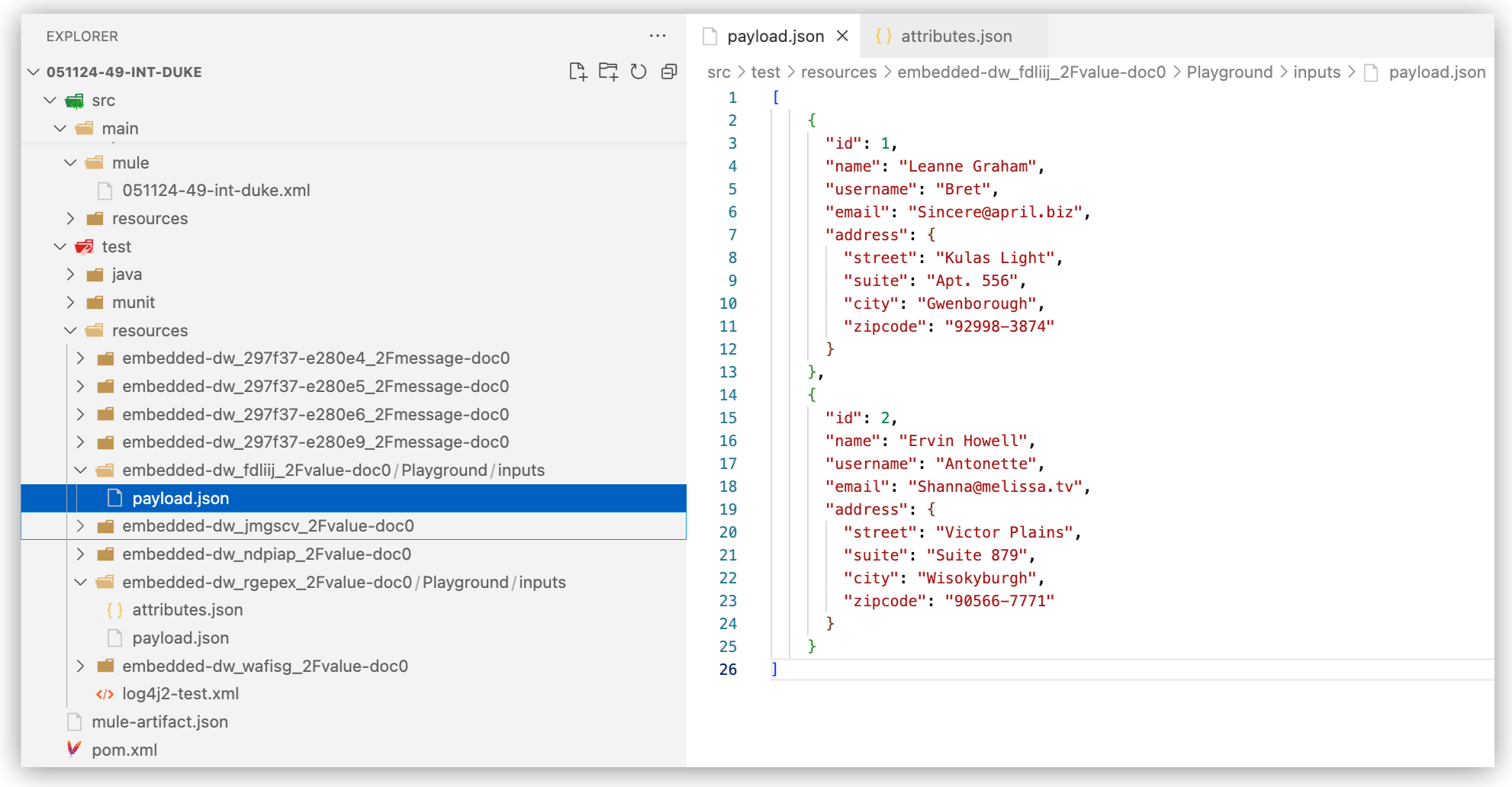
Select Create sample data for your-value, such as Create sample data for payload, for example:

-
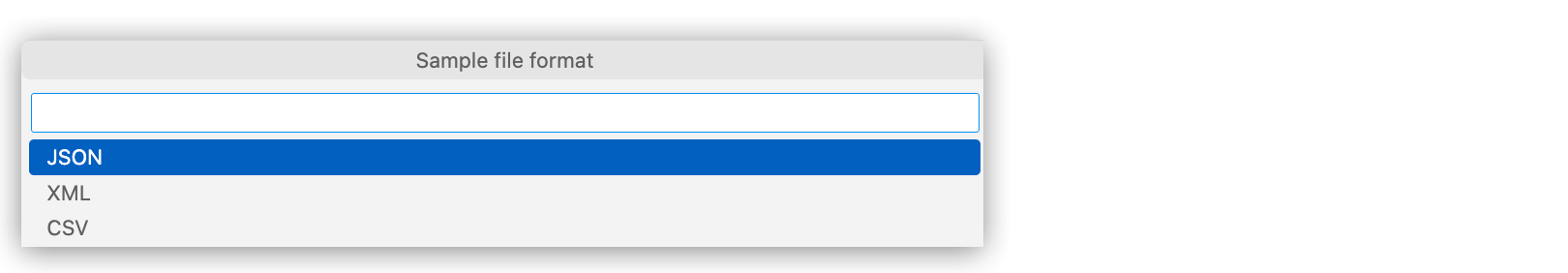
In the menu that opens, select a format, such as JSON, for the sample data.

The IDE opens a tab for your sample data.
-
Add content in the selected format to the sample data file. For example, for JSON:

The file name is
payload.json. Files for your sample data and for the automatically generated sample data is stored in the project directorysrc/test/resources.Custom sample data files should be created under
src/main/resources/user-sample-data.See Important before adding sample data.
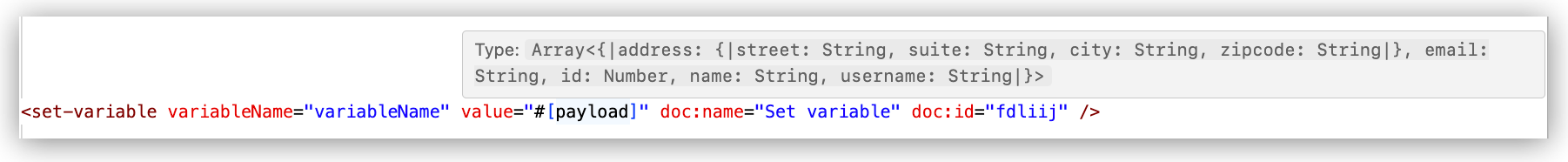
Hover over the value in the XML editor to show the structure, data keys, and data types of your sample data, for example:

-
Preview your sample data in Expression Builder:
-
From the canvas, click the component that contains your sample data to open Expression Builder for that field.
-
Click fx of the component that has sample data to open Expression Builder for that field.
-
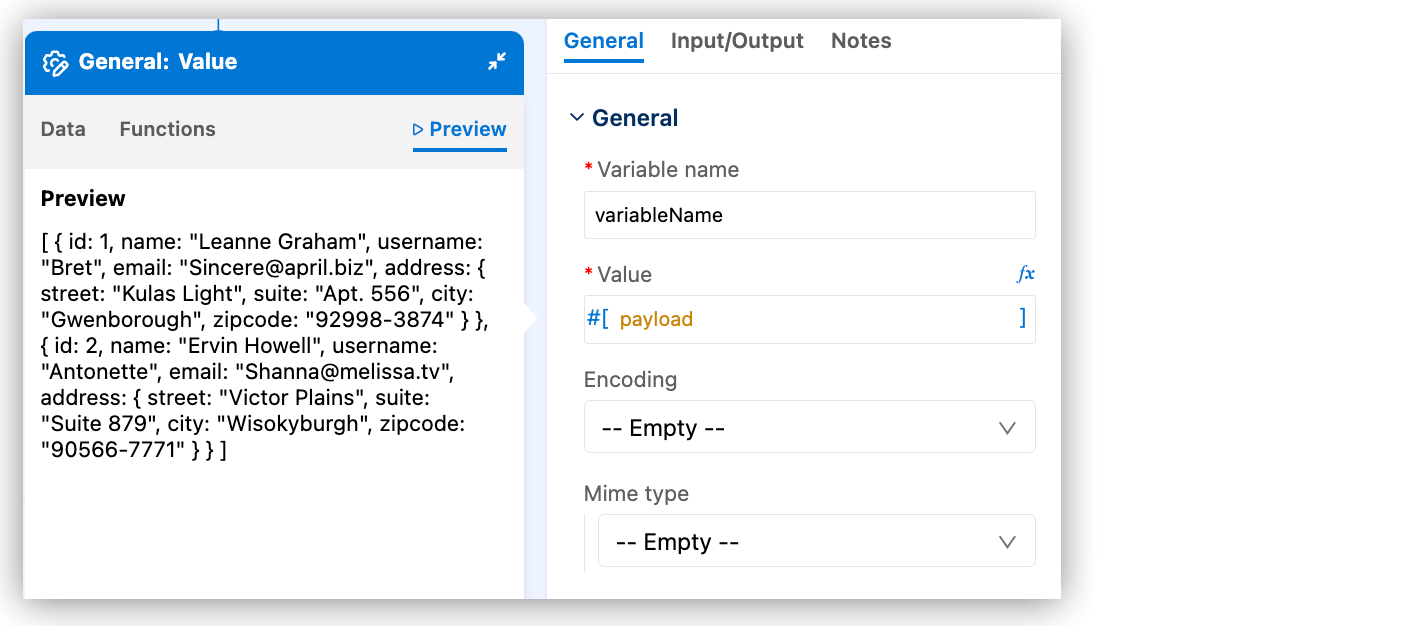
Click Preview to display the sample data. For example:

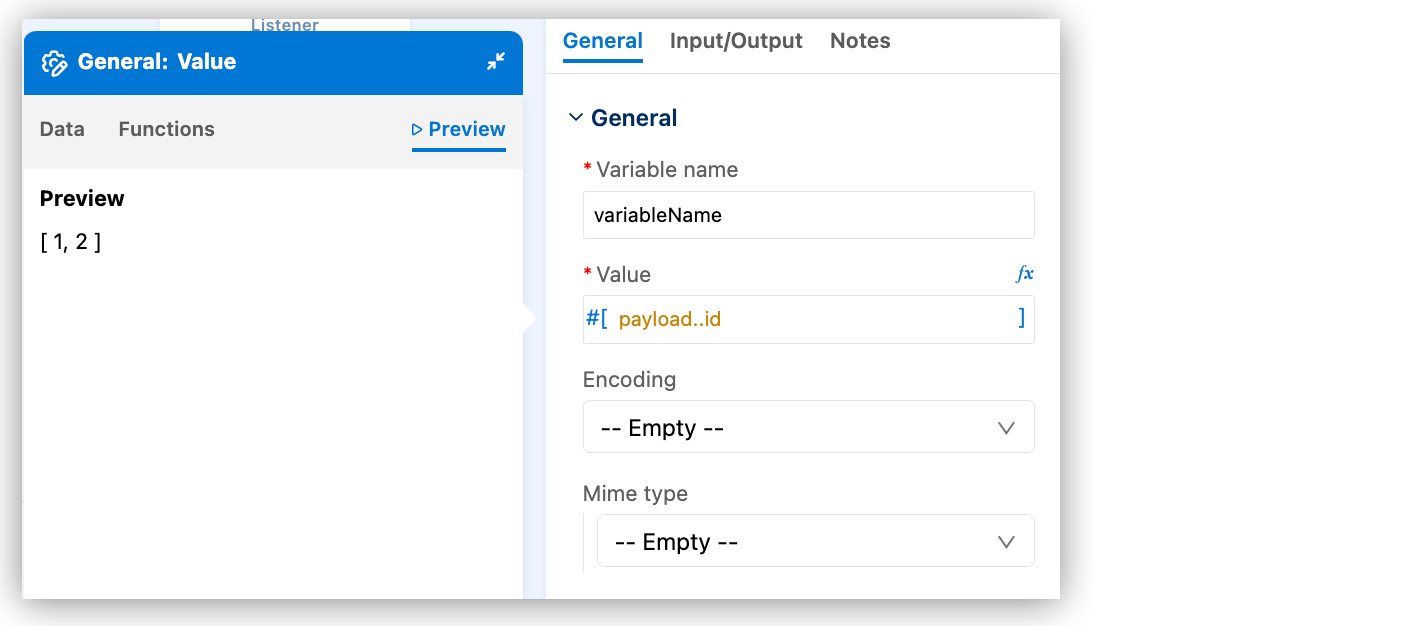
You can modify the value. For example, add DataWeave selectors or functions:

The example now returns an array of
idvalues.
-
Address DataWeave Errors
When your DataWeave code contains a syntactic or semantic error, Anypoint Code Builder highlights the error and offers a suggested fix. Issues include:
Add a Missing Import Directive for a DataWeave Module
Many DataWeave modules require an explicit import directive in the expression. Only the Core module doesn’t require this directive.
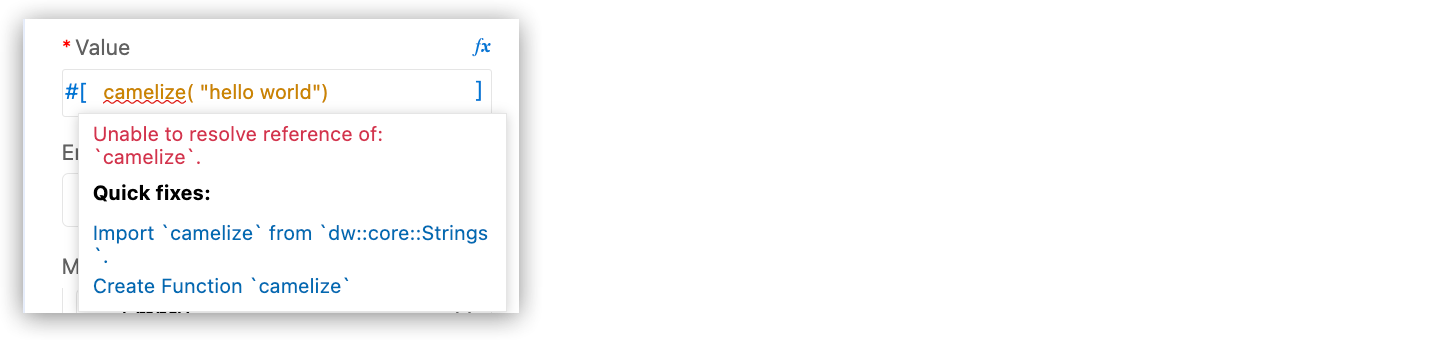
For example, if you don’t import the string module to which this function belongs, the function camelize( "hello world") produces an error Unable to resolve the reference of 'camelize'.
<set-payload value='#[ camelize( "hello world")]' doc:name="Set payload" doc:id="vyvcds" />Expression Builder identifies the error. For example:

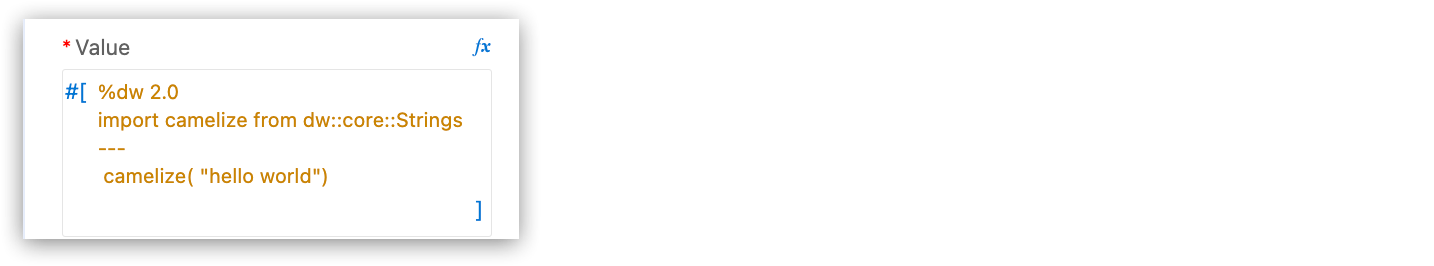
To fix this issue, click to add the import directive automatically, for example:

The XML for the fix is similar to this example:
<set-payload value='#[%dw 2.0
import camelize from dw::core::Strings
---
camelize( "hello world")]' doc:name="Set payload" doc:id="vyvcds" />Fix an Undefined Function Error
Anypoint Code Builder flags undefined functions automatically.
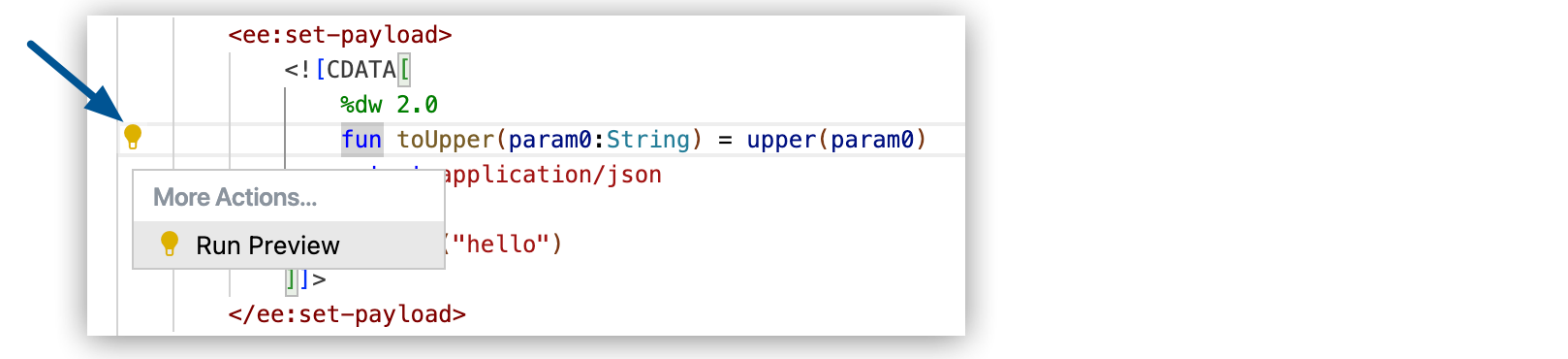
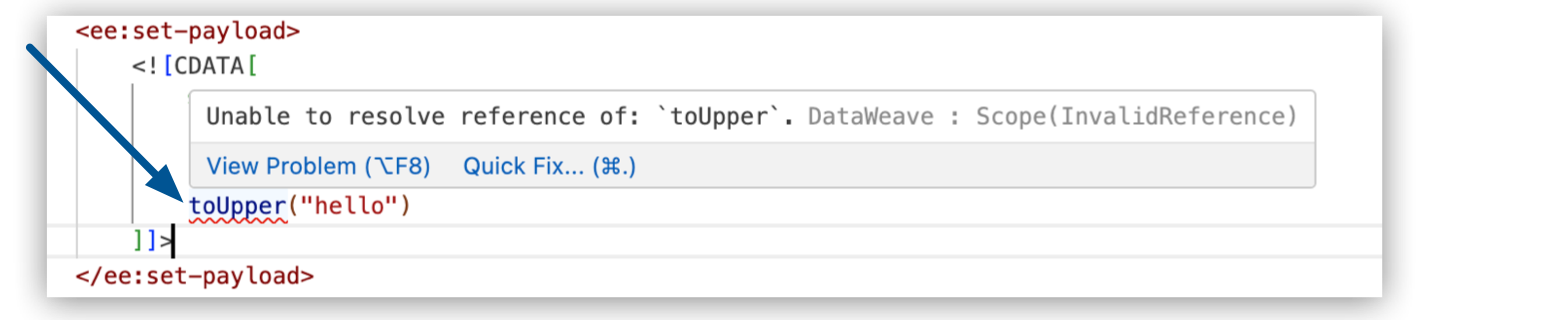
For example, in this code, DataWeave flags an error with toUpper:

When you place your cursor on the function, DataWeave provides information about the error:

To fix this issue:
-
Click the error to display the popup.
-
Click Quick Fix, and then click Create Function.
Anypoint Code Builder automatically adds a function definition with the
???placeholder for you to define your function:fun toUpper(param0: String) = ??? -
Update the function to use the
upperfunction to return the provided String in uppercase characters:<set-payload value="#[%dw 2.0 fun toUpper(param0: String) = upper(param0) output application/json --- toUpper('hello')]" doc:name="Set payload" doc:id="xiyfpa" />
Import a DataWeave Library
Use Anypoint Code Builder to import DataWeave libraries from Exchange into your Mule application.
A DataWeave library is a reusable package of DataWeave modules, mapping files, and resource files, such as JSON, XML, and CSV files.
You can import a DataWeave library the same way you import any other asset from Exchange:
-
Open your integration project in Anypoint Code Builder.
-
Open the Command Palette.
Show me how
-
Use the keyboard shortcuts:
-
Mac: Cmd+Shift+p
-
Windows: Ctrl+Shift+p
-
-
In the desktop IDE, select View > Command Palette.
-
In the cloud IDE, click the
 (menu) icon, and select View > Command Palette.
(menu) icon, and select View > Command Palette.
-
-
Enter
importand select the following command:MuleSoft: Import Asset from Exchange -
Select DataWeave Library.
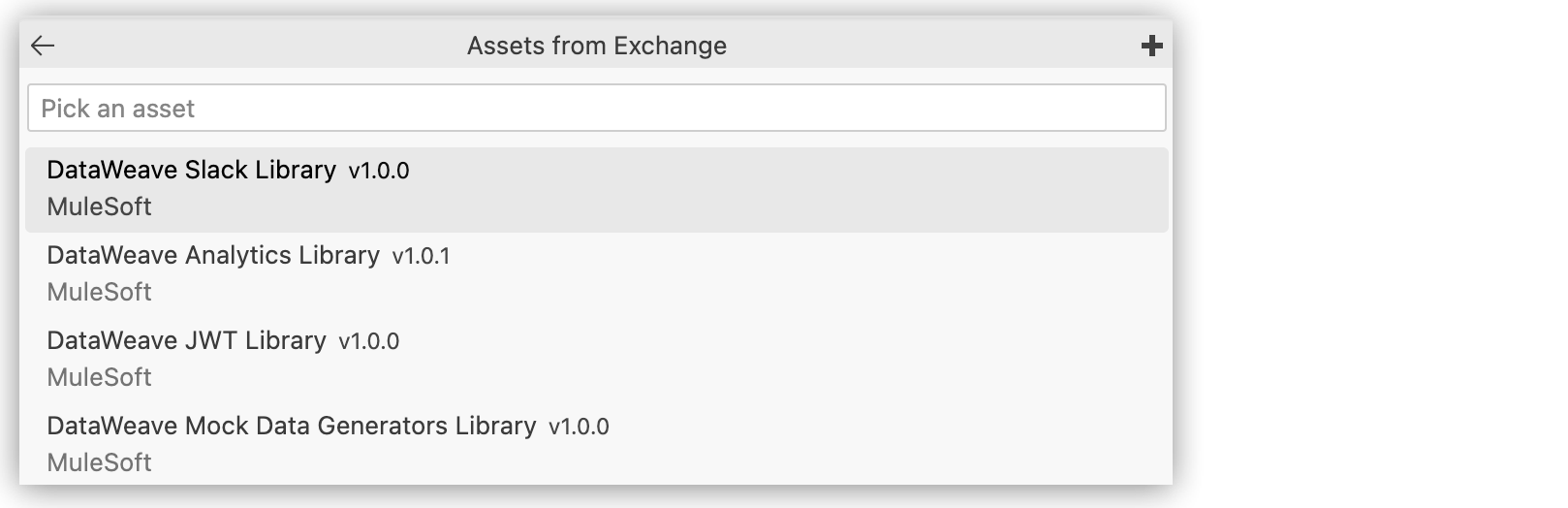
To search for a library, type the search term and press Enter. For example, enter DataWeave:

-
Select the DataWeave library from the Assets From Exchange menu.
-
Select a version of the DataWeave library.
The status bar shows the progress.
When complete, Anypoint Code Builder shows a message that the dependency was successfully added to the project.