Flex Gateway新着情報
Governance新着情報
Monitoring API ManagerAnypoint Extension Pack のデスクトップベースの IDE 拡張機能は Visual Studio Marketplace で入手できます。
デスクトップ拡張機能を VS Code にインストールする前に、git をセットアップし、必要な権限を持つ Anypoint Platform アカウントを用意します。
git をインストールして PATH に追加します。適切に機能させるために、一部の Anypoint Extension Pack 拡張機能はこの要件に基づきます。
Anypoint Platform にはユーザーアカウントが必要です。既存のアカウントを使用することも、US または EU クラウド (「US および EU クラウドのホスト」を参照) の Anypoint Platform からアカウントを作成することもできます。有効期限が切れていないトライアルアカウントは許可されます。
Anypoint Platform 組織アカウントを持つシステム管理者から必要な権限を付与してもらう必要があります。権限の設定を参照してください。
OS およびシステムの互換性についての詳細は、「Anypoint Code Builder リリースノート」を参照してください。
コンピューターの VS Code で Anypoint Code Builder を使用するには、Anypoint Extension Pack が必要です。
Anypoint Extension Pack をデスクトップ IDE にインストールする手順は、次のとおりです。
VS Code を開きます。
デスクトップ IDE または Visual Studio Marketplace から Anypoint Extension Pack を見つけます。
|
インストールエラーを回避する方法
Visual Studio Marketplace の Anypoint Extension Pack から個別に入手することもできる個々の Anypoint Code Builder 拡張機能をインストールしないでください。 |
デスクトップ IDE からインストールするには、アクティビティバーから [Extensions (拡張機能)] アイコンをクリックするか Cmd+Shift+x (Mac) または Ctrl+Shift+x (Windows) を押して [Extensions (拡張機能)] メニューを起動し、拡張機能パックを検索します。
[Install Release Version (リリースバージョンをインストール)] を選択します。
Visual Studio Marketplace Web サイトからインストールするには、拡張機能パックを見つけてインストールします。
[Install Release Version (リリースバージョンをインストール)] を選択します。
追加の指針については、 Visual Studio Code Web サイトを参照してください。
[Extensions (拡張機能)] メニューを開き、Anypoint Extension Pack の拡張機能を確認します。
Anypoint Extension Pack には次の拡張機能が含まれます。
Anypoint Code Builder - API 拡張機能
Anypoint Code Builder - APIkit 拡張機能
Anypoint Code Builder - DataWeave 拡張機能
Anypoint Code Builder - 連動関係拡張機能
Anypoint Code Builder - インテグレーション拡張機能
Anypoint Code Builder - MUnit 拡張機能
Anypoint Code Builder - プラットフォーム拡張機能
Anypoint Extension Pack の拡張機能に関するバージョン設定情報は、 「Change Log (変更ログ)」を参照してください。
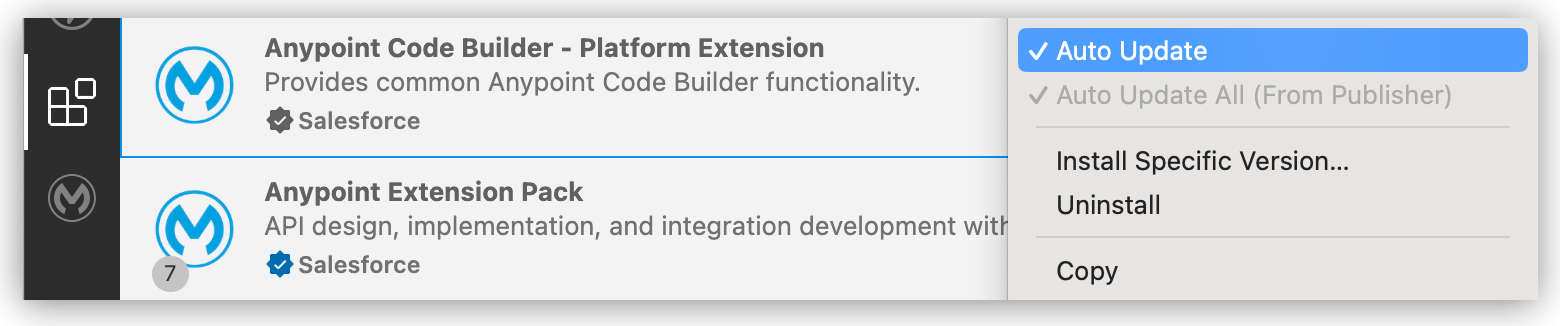
推奨: 各拡張機能を右クリックして、[Auto Update All (From Publisher) (すべて自動更新 (パブリッシャーから))] がオンになっているかどうかを確認し、Anypoint 拡張機能が自動的に更新されることを確認します。オンになっていない場合は、各拡張機能で [Auto Update (自動更新)] を選択します。次に例を示します。

このオプションがチェックされていることを確認します。
アクティビティバーの [MuleSoft] アイコンをクリックして、Anypoint Code Builder 機能にアクセスして使用します。
[Quick Actions (クイックアクション)] と [Documentation (ドキュメント)] リンクを含む Anypoint Code Builder メニューが IDE に読み込まれることを確認します。
Anypoint Platform アカウントを EU クラウドで実行している場合、[Mule: Control Plane (Mule: コントロールプレーン)] 設定を [EU cloud (EU クラウド)] に変更します。
詳細は、「デスクトップ IDE を EU クラウドまたは US クラウドに設定する」を参照してください。
「IDE から Anypoint Platform へのログイン」の手順を実行します。
デスクトップ IDE に Anypoint Extension Pack がインストールされている場合、 「Update an extension manually (拡張機能の手動更新)」の VS Code 手順に従って拡張機能パックの最新バージョンに更新します。
通常、拡張機能パックや個々の Anypoint Code Builder 拡張機能を VS Code からアンインストールする必要はありません。たとえば、最初にアンインストールしなくても新しいバージョンに更新できます。
Anypoint Extension Pack をアンインストールするように決定した場合は、他の VS Code 拡張機能で使用する手順と同じ手順に従います。拡張機能パックをアンインストールすると、DataWeave 拡張機能や APIkit 拡張機能など、拡張機能パック内でバンドルされている個々の Anypoint Code Builder 拡張機能もアンインストールされます。
アンインストールする手順は、次のとおりです。
VS Code を開きます。
アクティビティバーから、[Extensions (拡張機能)] パネルを開きます。
[Anypoint Extension Pack] を見つけて選択します。
開いた [Anypoint Extension Pack] タブで [Uninstall (アンインストール)] をクリックします。
Anypoint Code Builder 拡張機能を [Extensions (拡張機能)] パネルから削除するには、いずれかの拡張機能で [Reload (再読み込み)] をクリックします。
追加の指針については、VS Code ドキュメント 「Manage extensions (拡張機能の管理)」を参照してください。
再インストールはいつでも行うことができます。